When laying out your site it is important to remember that sites appear differently on different devices. Modern WordPress themes automatically change how the site appears to make it easier to read on various devices such as desktop or laptop computers, smartphones, or tablets.
With that in mind, mixing text and images to make a site interesting and attractive has some limitations. WordPress offers a number of blocks to manage the layout and to combine text and images.

Some of these blocks are the text block, identified with the paragraph symbol, ¶. This is the default way for entering text.

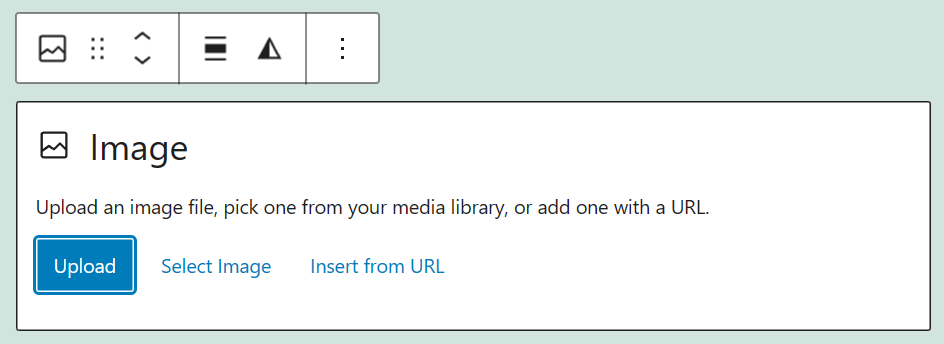
For images there are a number of blocks, the main one is the Image block, its icon is a square with a mountain outline, shown on the right.
By default the Image block places the image full width. You can drag and image from your computer folder into the large rectangle and it will be uploaded to your Media file.


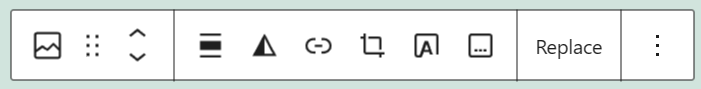
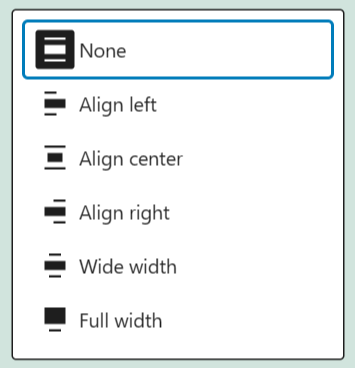
When you click on the image you will see the options, usually above the image. The Align icon, a rectangle with lines above and below, offers various options in a drop-down menu.
The options are:

- None – the default placement between text.
- Align left – the image will be flush with the left text margin.
- Align right – the image will be flush with the right text area margin.
- Align center – the image will be centered, with no text on either side.
- Wide width – larger that the text area.
- Full width – the image is sized to the full width of the browser window.
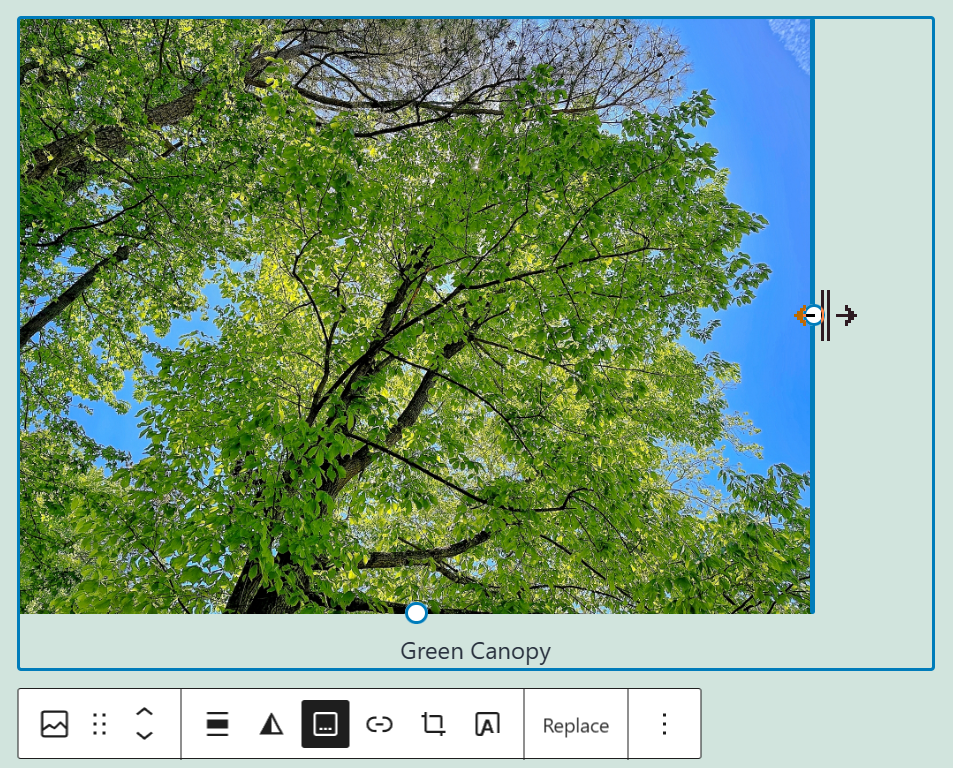
The Image block, in these various placements offers one important additional feature. It can be resized to almost any size.

When the image is clicked there will be circles as shown in the illustration above. These are resize handles and allow the size of the image to be made almost any size. These handles may be on other sides depending on the image placement.
As you have seen in this article, the normal text option and the Image block together permit a wide range of layout options to make your site look the way you want.
Some other blocks and layout options are explained in other posts.